Na era da transformação digital, onde a velocidade da inovação dita o ritmo dos negócios,…

Criando sistemas de rotas com React
React
O React é uma biblioteca de utilização para criação de interfaces de usuário ou UI, com ele é possível componentizar toda a estrutura do seu projeto criando módulos reaproveitáveis ou que podem ser utilizados em qualquer página sem a necessidade de gerar um novo conteúdo ou mesmo utilizar o famoso Ctrl+c e Ctrl+v.
Na teoria você quebra seu projeto em partes. Vamos supor que você vá criar uma página X com vários conteúdos e que dentro da página você tenha um conteúdo Y, porém na página Z você teria o mesmo conteúdo, ao invés de gerar um novo conteúdo você carregaria somente o módulo criado anteriormente em certa parte da tela.
Na pratica não muda muito, você cria o componente, e exporta ele, podendo ser importado e carregado em qualquer parte do projeto evitando assim que você crie ou copie conteúdo gerando dados desnecessários para o sistema.
Por que o React?
O React é uma biblioteca muito utilizada o que gera muito conteúdo ajudando assim a comunidade que o utiliza.
Com ele o sistema fica mais leve devido a criação de módulos reutilizáveis e também ao fato dele evitar carregar conteúdo desnecessário. Com ele você importa somente o módulo que será utilizado para carregar aquela página, diminuindo o consumo de dados.
Bora criar uma estrutura inicial?
Verifique se você já tem o React instalado caso contrário digite o comando:
sudo npm install -g create-react-app
Vamos começar:
Primeiro abra o terminal do seu computador e digite o seguinte comando,
create-react-app my-app
Onde my-app pode ser substituído pelo nome do seu projeto, no meu caso utilizei new-project.
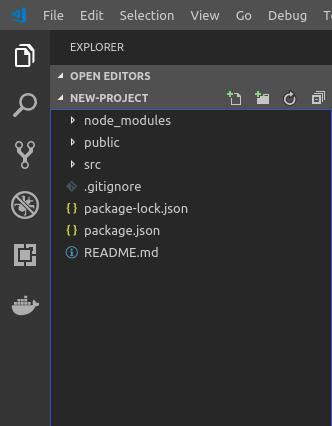
Após digitar o comando você pode abrir com o seu editor o projeto no diretório selecionado e ele estará assim:

Digite o comando npm start dentro do diretório do seu projeto e abrirá a tela assim:

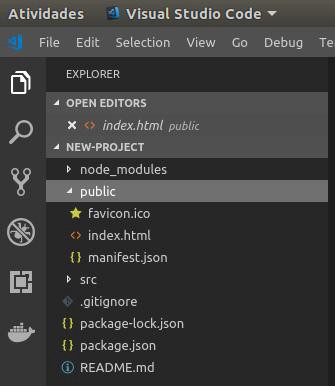
Na pasta public nós temos a index.html um ícone favicon e um manifest.json:

O favicon é o icone que aparece na aba do browser. O index é o html que carrega todo o projeto e o manifest.json é onde você seta os dados como nome do projeto cor de fundo e etc.
Não vamos entrar muito nestes detalhes pois o intuito aqui é dizer como criar a estrutura inicial e te dar um horizonte para iniciar seu projeto.
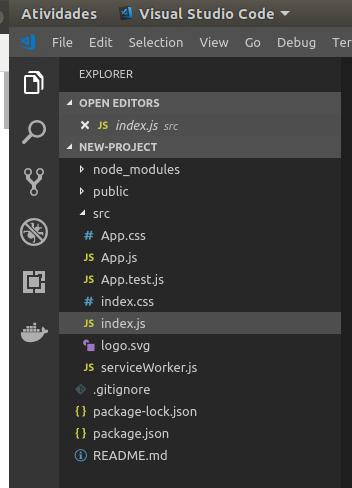
Vamos a pasta src:

Aqui temos o app.css que carrega todo o css dos projetos. App.js que é a página inicial dos projetos. A index.js que é a página principal que irá criar todo o sistema de rotas do seu projeto e o logo que é carregado na página inicial.
A ServiceWorker.js que serve para carregar serviços em background como push notification e etc.
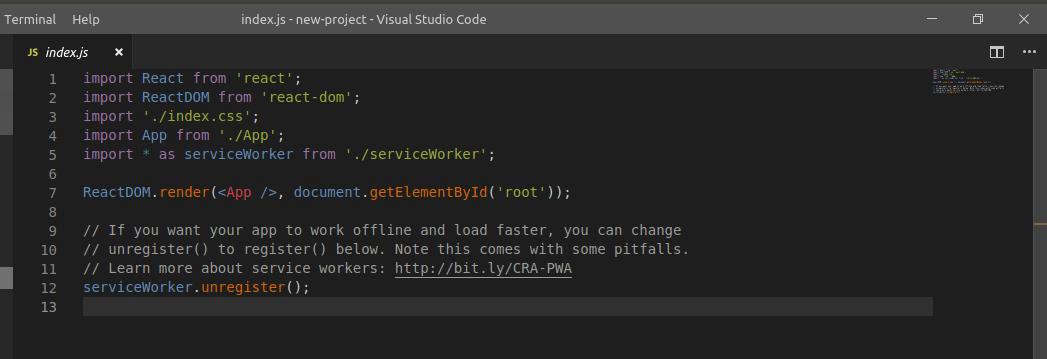
Iremos focar agora na estrutura e vamos lidar principalmente com o index.js:

Na index.js estamos importando as principais funções para fazer tudo funcionar, porém ele está carregando apenas a página inicial do react e queremos que ele rode outras páginas.
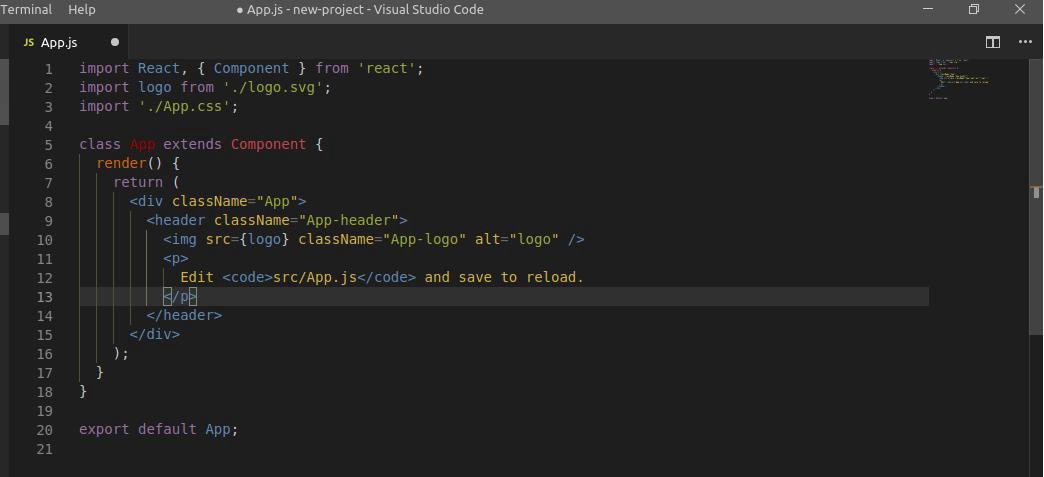
Por padrão no React quando você cria uma página você exporta ela como default:

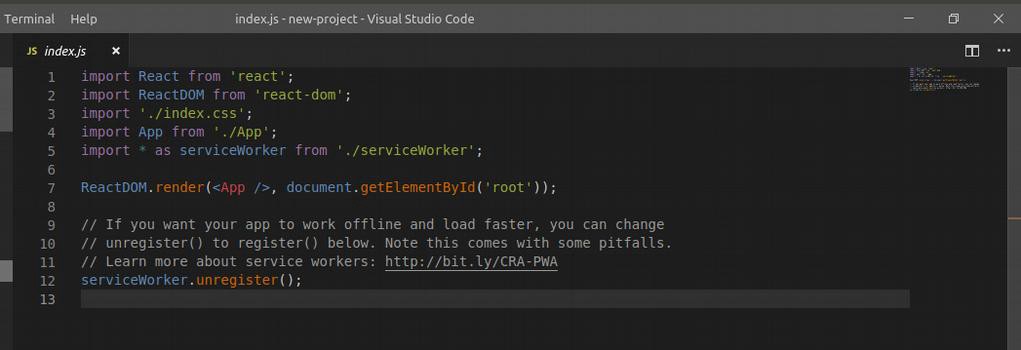
Após a página ser exportada você importa ela na index para criar a rota e renderizar o conteúdo no index.html

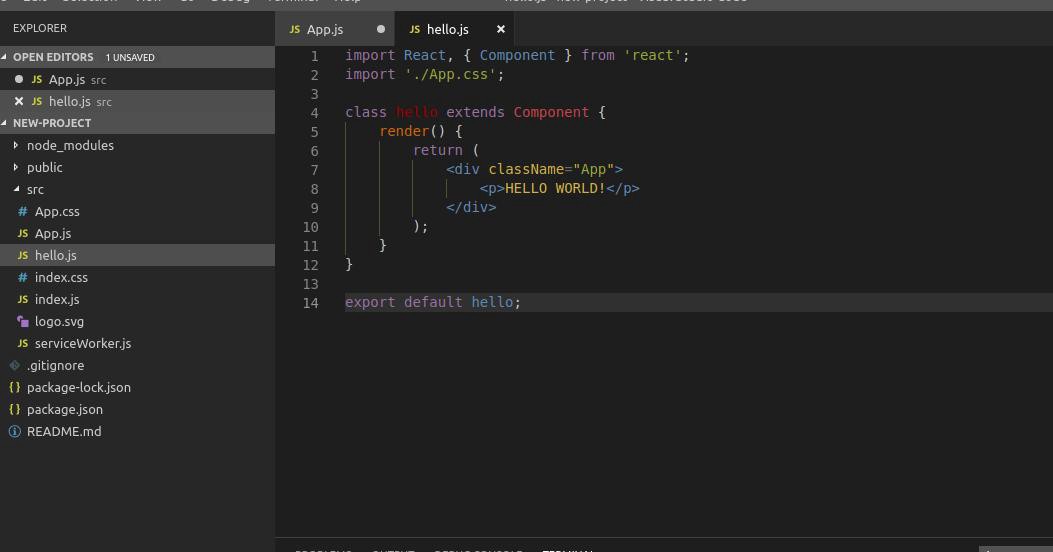
Vamos criar uma página chamada hello.js dentro da pasta src mesmo e deixa desta forma:

Vamos instalar o react-router dom para poder criar sistema de link e de browserRouter do React, é só ir ao terminal e digitar o comando:
npm install react-router-dom
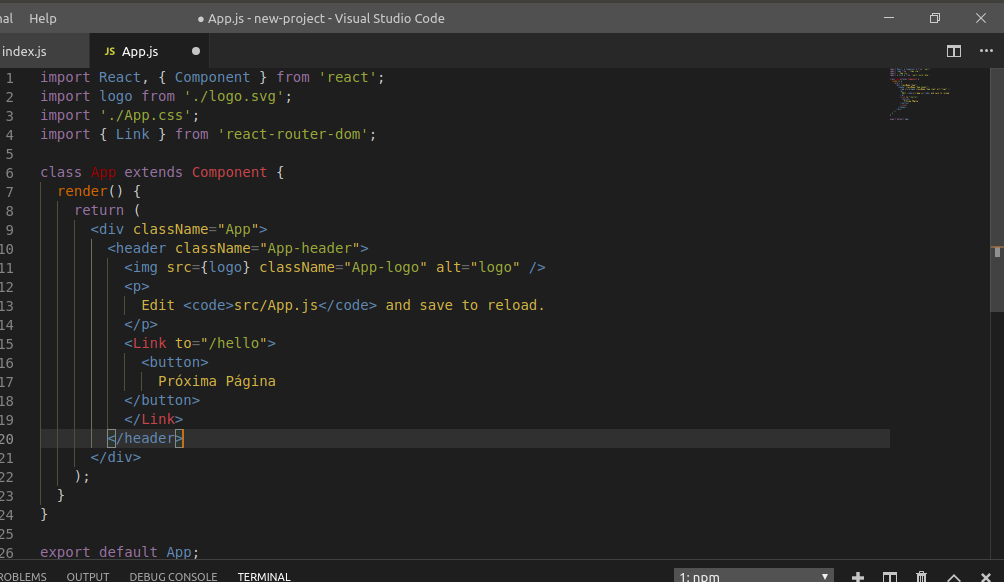
Agora volte para a página app.js e importe a função Link, logo após vamos criar um botão com a função Link to =”/hello” ficando assim:

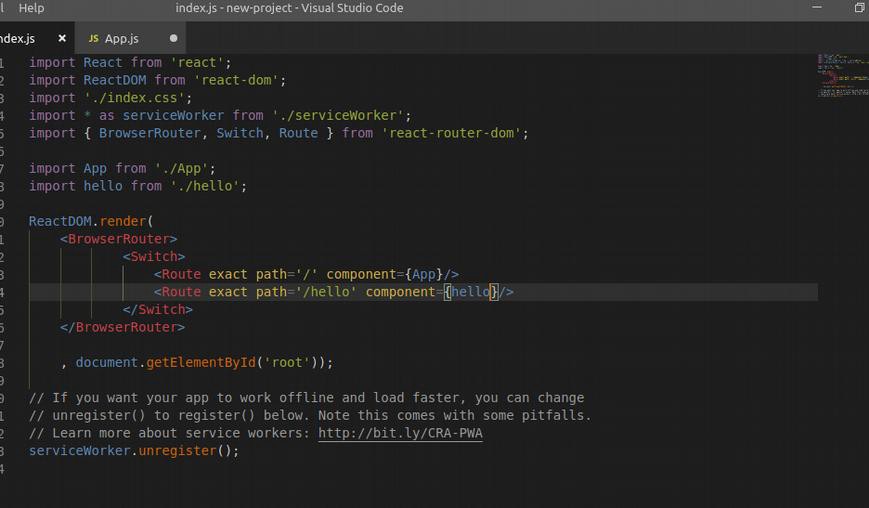
Agora vamos na página index.js para criarmos a rota que manda você para a página hello. E vamos criar o sistema de rotas, primeiro importaremos o browserRouter, route e switch do react-router -dom, depois modificamos nosso código para receber as rotas. Importamos as páginas exportadas anteriormente de cada diretório e depois montamos as rotas e damos um caminho ou URL para cada uma ficando desta forma:

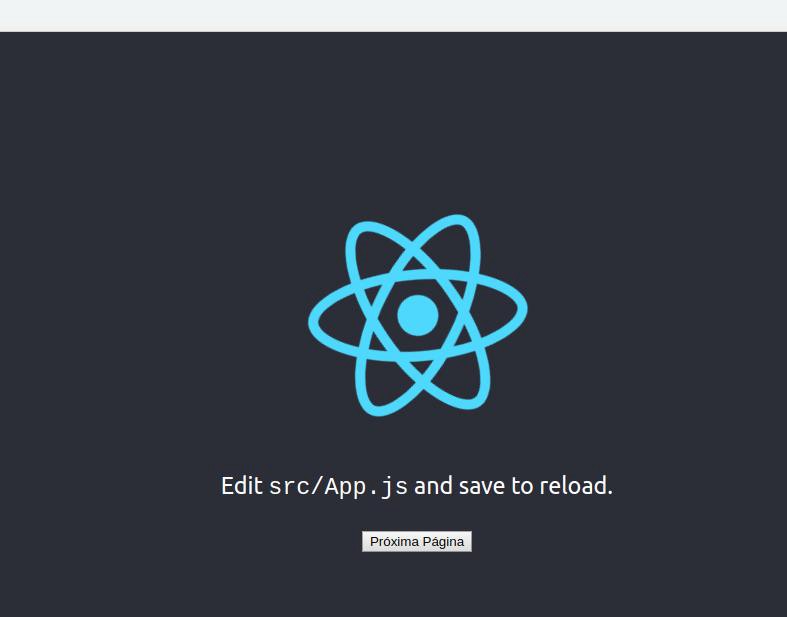
Agora sua página inicial deve conter um botão “próxima página”. Ficando da seguinte forma:

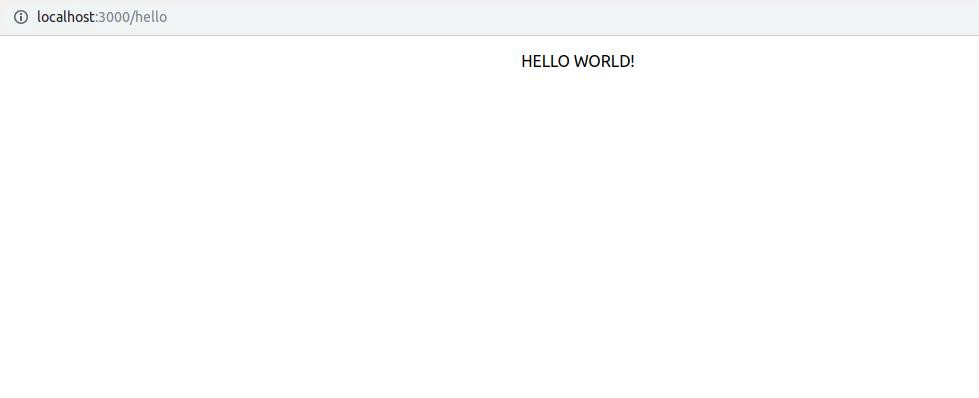
Após isso, seguirá para página hello:

Parabéns! Agora você está pronto para criar todo um sistema de navegação por rotas no React, continue procurando novas ferramentas e conteúdo para melhorar seu conhecimento e claro sua aplicação.





Comments (0)